パソコン用もスマホ用もタブレットも…?
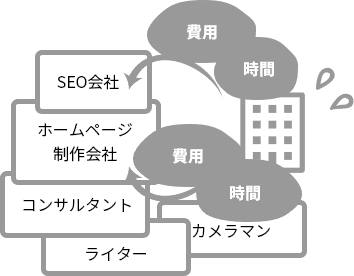
費用がかかったり、管理が面倒では?
このところよく耳にする「スマホ対応サイト」「モバイルファースト」。
スマートフォンの普及率は、伸び続けています。
それに合わせ、検索エンジンも仕様変更を行っています。
検索で探されたお客様が御社のサービスにたどり着けるよう、
正しく対応する事が必須となってきているのです。
カーソルアイコン 対応する事で、新規顧客の獲得が見込める場合もあります。
Webの世界の成長や移り変わりはとても早く、
「ホームページの寿命は3年」とも言われます。
作って置いているだけでは、効果が薄れていくことも。
上がり続けるスマートフォンの普及率も理由の一つです。
しかし、ホームページはリアルタイムで改善していく事ができます。
アウラでは、スマートフォン対応には
「レスポンシブWebデザイン」をおすすめしています。
その他にも将来を見据えた改善をご提案します。

カーソルアイコン 掲載する情報はパソコン用と共通のものを使う方法です。
「レスポンシブWebデザイン」とは、1つのコンテンツ(掲載内容)で、
パソコンやスマホ・タブレットなどに合わせて見た目が自動的に変わるものです。
この作り方なら、何か内容を変更しなければいけない場合にも
1つのコンテンツを変更するだけで済むのです。

カーソルアイコン 検索大手のGoogleが仕様変更を発表しています。
検索エンジン大手のGoogleが、2016年に
「モバイルファーストインデックス」という仕様変更の導入を発表しました。
簡単にまとめると、
これまではパソコン向けとしての評価を基準とした検索結果だった。
それが、
今後はモバイル向けとしての評価を基準とした検索結果となる、
という事です。
これは、増加するスマートフォンユーザーにとって
より便利な検索結果になるように、という事を目指しての変更との事です。
さらに、パソコン用とスマホ用で、違った内容を掲載しているホームページについても、
検索順位が下がるなどの影響が考えられます。
そのため、端末によっていくつもコンテンツのファイルを作るより、
ひとつで様々な端末で見る事ができる
レスポンシブWebデザインをおすすめしているのです。



アウラでは、すべてのお客様へオーダーメイドの形式でお見積りさせていただきます。
こちらでは、お取引いただいたお客様の、実際の代金の分布を掲載いたします。